Adding the Jalpi Web Widget to your WordPress site involves a few steps. Follow these instructions:
Step 1: Navigate to your WordPress admin site.
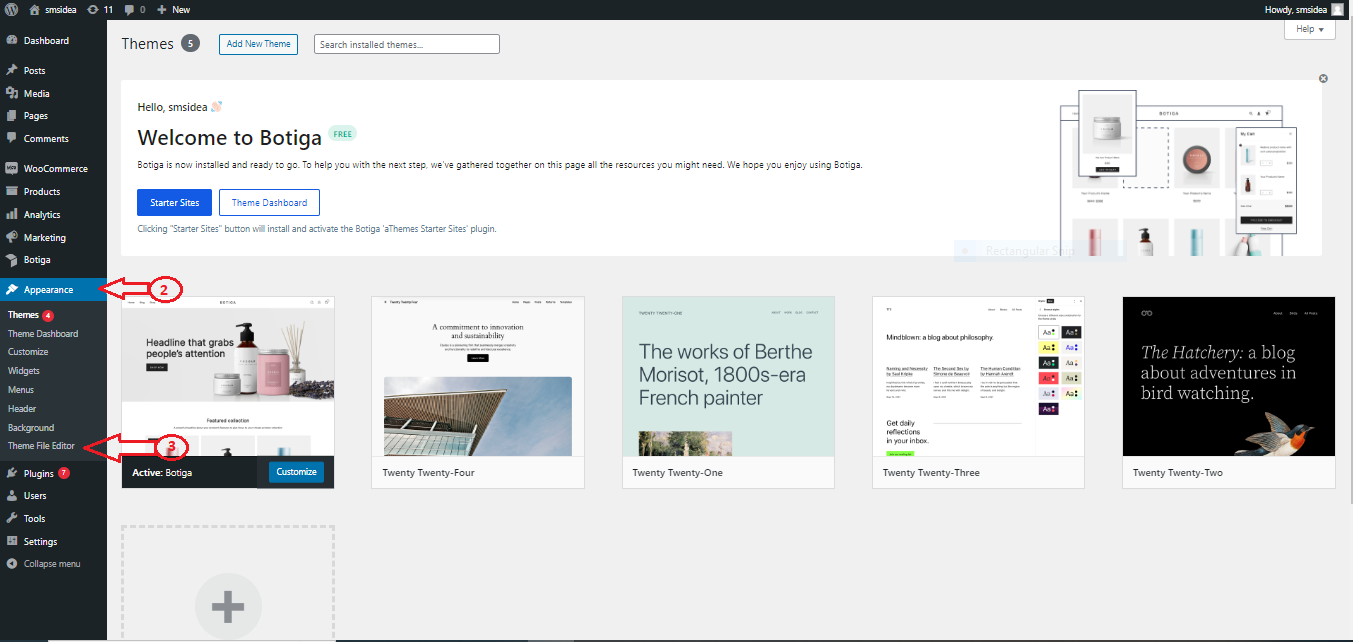
Step 2: Go to Appearance
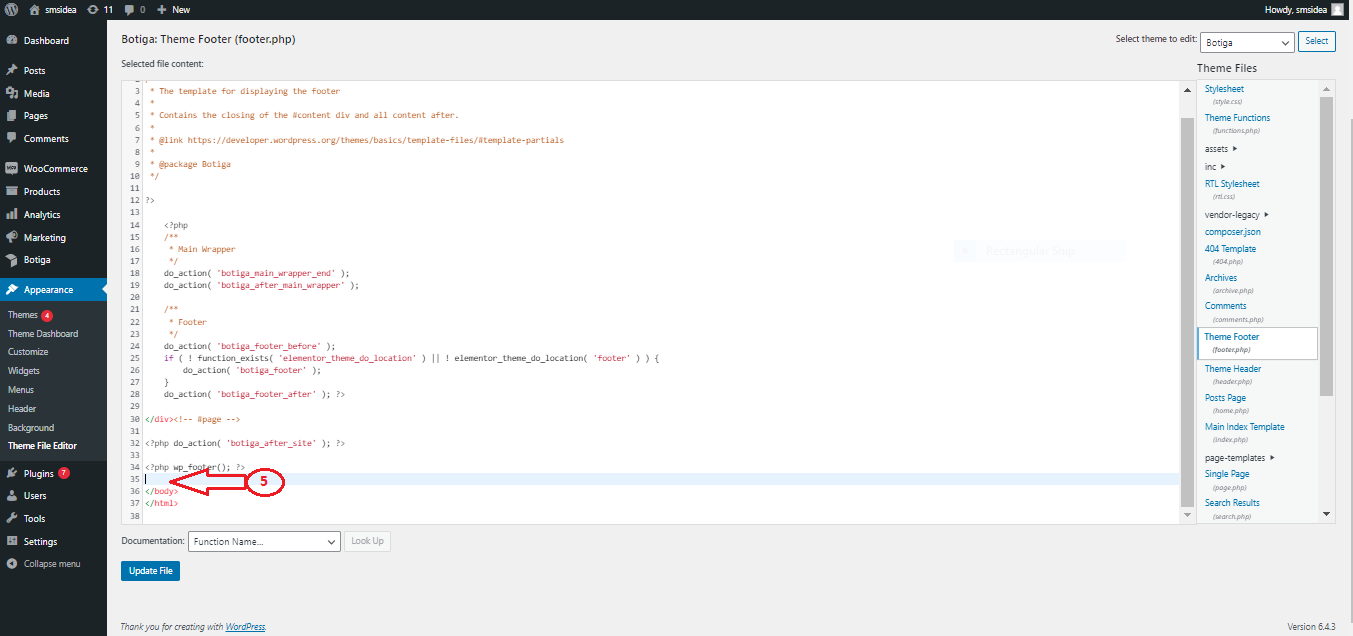
Step 3: Click on the “Theme File Editor” located on the left side of the screen.

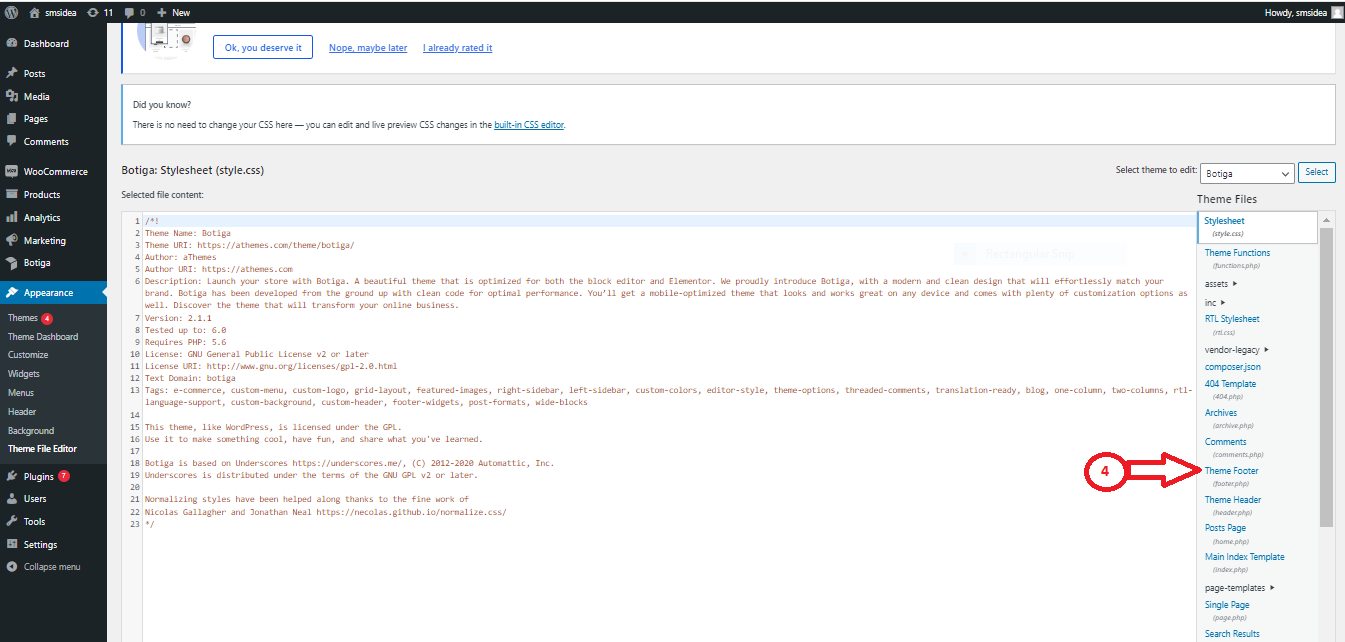
Step 4: In the Right side corner, click on the “Theme Footer”.

Step 5: In the right-side code, insert your JavaScript code just above the “</body>” section. Obtain the Web Widget JavaScript code from the Jalpi website by following below steps:
- Register at jalpi.com if you haven’t created an account.
- Navigate to the “Channels” option on the left-side menu.
- Add a new channel by clicking “Add Channel” and select “WebChat.”
- Fill in the required information and obtain the script tag from the Configuration tab. This JavaScript code should be placed in the WordPress layout body tag, as mentioned in Step 5.

Step 6: Update your file with the changes and refresh your site to see the results.