Adding the Jalpi Web Widget to your Shopify store involves a few steps. Follow these instructions:
Step 1: Navigate to your Shopify admin site.
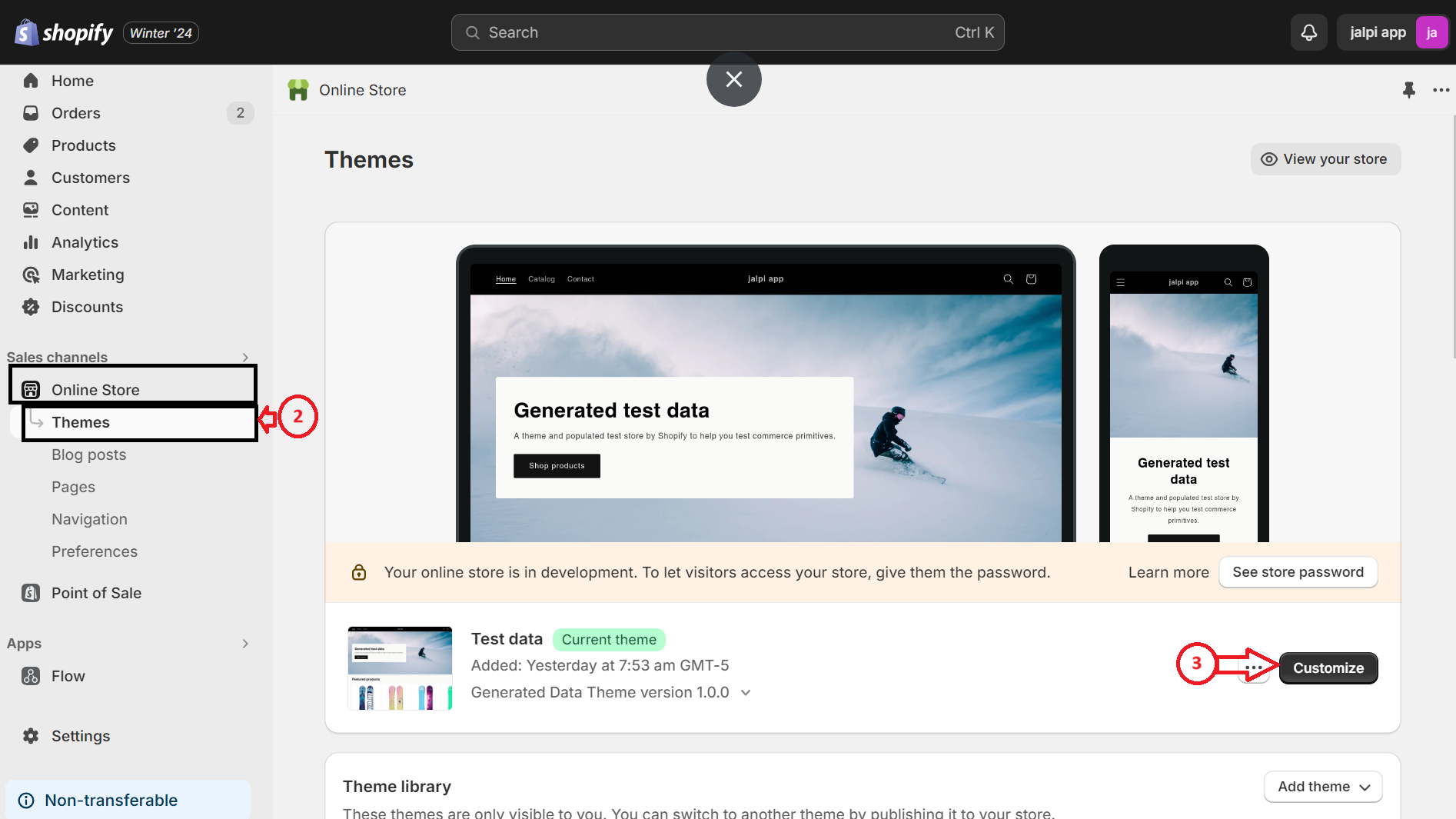
Step 2: Go to Online Store > Themes.
Step 3: Click on the “Customize” button located on the right side of the screen.

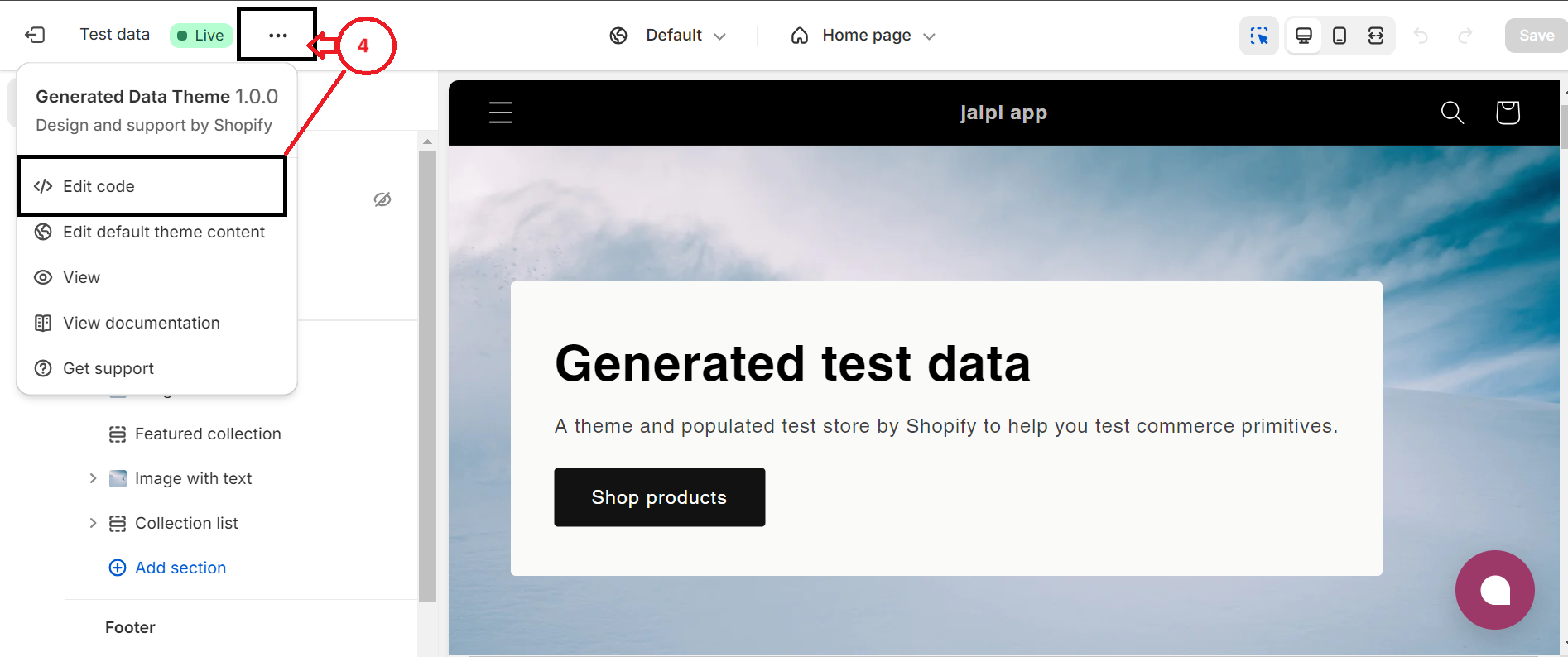
Step 4: In the top left corner, find the option with “…” and click on it to reveal a list of options. Choose “Edit code.”

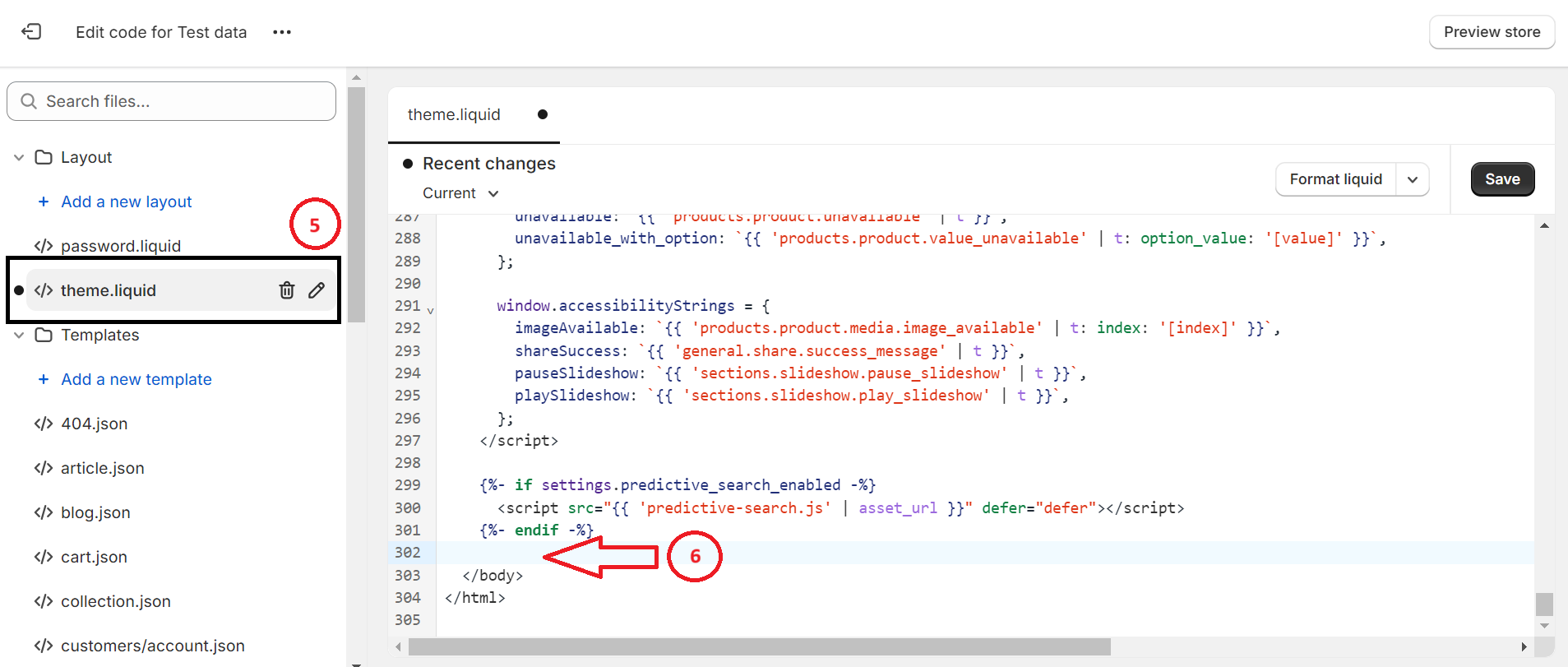
Step 5: Locate and click on “</> theme.liquid” within the “Layout” folder. This action generates a code file on the right side of the screen.

Step 6: In the right-side code, insert your JavaScript code just above the “</body>” section. Obtain the Web Widget JavaScript code from the Jalpi website by following below steps:
- Register on jalpi.com if you haven’t created an account.
- Navigate to the “Channels” option on the left-side menu.
- Add a new channel by clicking “Add Channel” and select “WebChat.”
- Fill in the required information and obtain the script tag from the Configuration tab. This JavaScript code should be placed in the Shopify layout body tag, as mentioned in Step 6.
Step 7: Save your changes and refresh your site to see the results.

By following these steps, you’ll successfully integrate the Jalpi Web Widget into your Shopify store, enhancing user engagement and providing a seamless communication experience.